Clustor
Community and Collectiong App
The Problem
Searching for collectible items can be often challenging and time consuming with no guarantee that you’ll find what you’re looking for. Due to scarcity of items, finding specific things may be difficult.
The Solution
With an app that creates a community of fellow collectors that can notify each other of the availability of a product. As well as partner with local stores that sell these items, finding collectible items will be much easier.
Name
Clustor comes from the combination of
Cluster, a group of similar things or people positioned or occurring closely together
Collector, a person who collects things of a specified type
Who is Clustor?
Clustor is a robot that wants to preserve humanity through their collectible and left behind items. As a way to show that even after humans pass away or move on, our belongings still remain that Clustor will collect.
The inspiration for Clustor came from a number of cartoon robots that I was drawn to as a child (Wall E, Baymax, Iron Giant, ect.). Due to that interest as a child I wanted to characterize Clustor as a friendly robot that just wants to preserve humanity through their belongings.
Typeface
Neue Haas Unica Regular
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Neue Haas Unica Medium
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Omnes SemiCond Semibold
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890
Primary Colors
Bright Yellow
Hex ffce07
RGB 225, 206, 7
CMYK 1, 18, 100, 0
Deep Blue
Hex 222C5B
RGB 34, 45, 91
CMYK 98, 91, 35, 28
Deep Grey
Hex 231f20
RGB 35, 31, 32
CMYK 0, 0, 0, 100
Bright Grey
Hex f1f2f2
RGB 241, 242, 242
CMYK 0, 0, 0, 5
Posters
Clustor is advertised with two types of posters.
One is a poster at stores that are partnered with Clustor and the other is a general use posters for advertising the app.
Sketching
I started by developing my sketches as basic screens and images in Illustrator. I wanted to have an established idea of what I wanted the app to function as before moving to Figma.
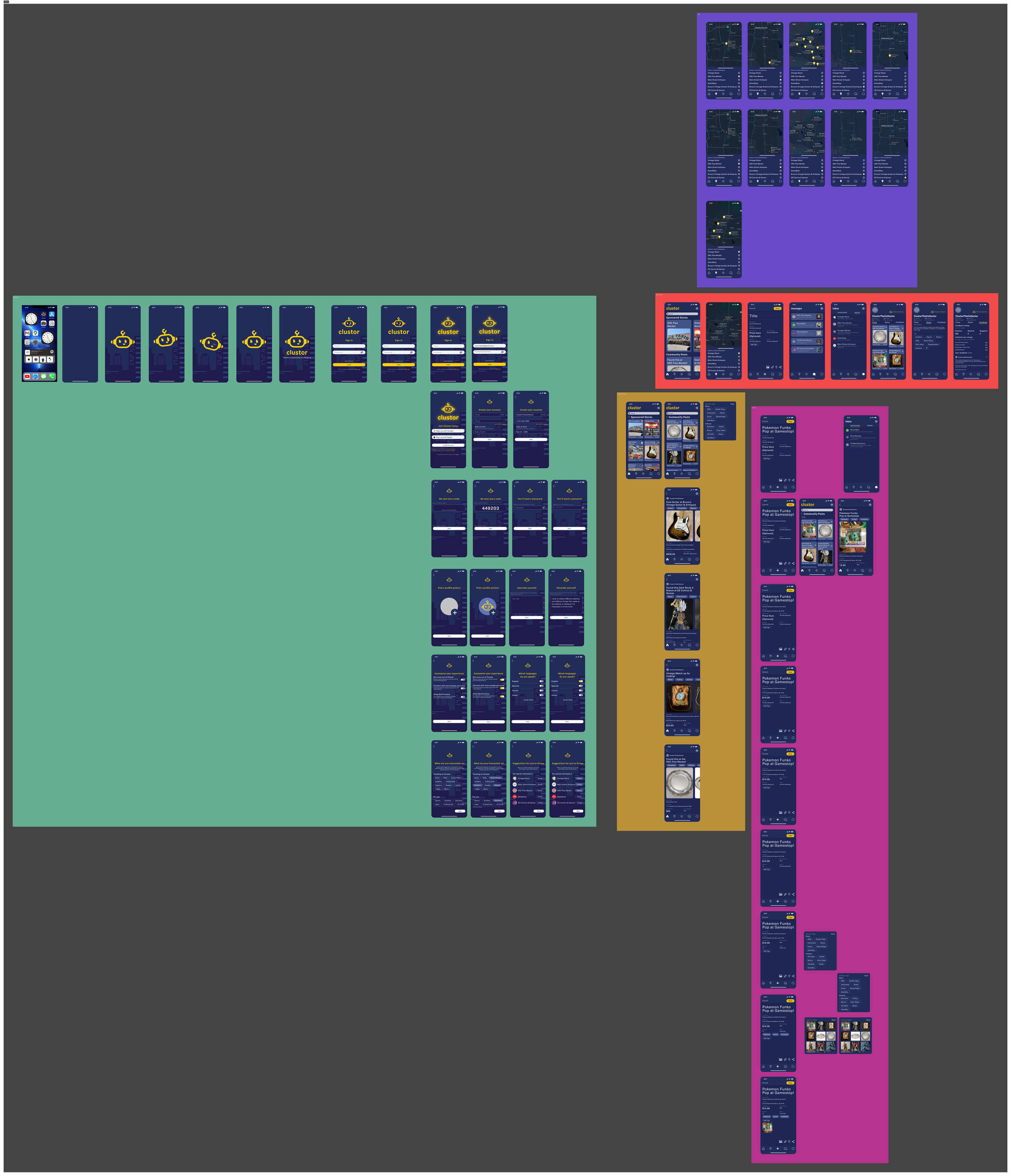
Test
After I finished the initial sketches, I moved onto developing the screens themselves into high fidelity prototypes. This involved not only refining the wireframes with color and consistency, but I also had to implement
interaction between screens so that an example of how the app would function may be demonstrated.
For the color palette, a mixture of bright yellows and dark blues were chosen. While I wanted to retain a social media aesthetic with the app, I wanted the app to appear inviting, calming, and friendly, so hues of blues were chosen
Prototype
With all of the screens finished, anyone can use the app with our link!